Have you come across sites that require you to tweet before you can download the freebie? If you offer file downloads on your WordPress site, then you too can add this pay with tweet feature to your site. It allows users to get the freebie and spread the word at the same time. A win win solution for all. In this article, we will show you how to add pay with a tweet button for file downloads in WordPress.

Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
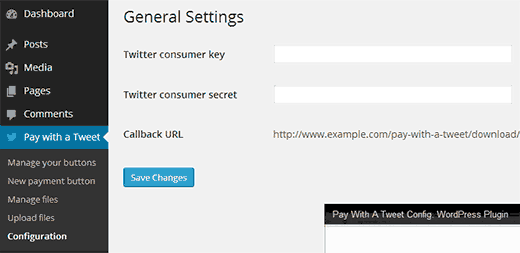
First thing you need to do is download and install the Pay With a Tweet plugin. Upon activation, you will need to go to Pay with a Tweet » Configuration and configure the plugin.

To use Pay with a Tweet plugin, you will need to create a Twitter App and then add your consumer key and secret key on this configuration screen. Don’t worry we will show you how to create a Twitter App and obtain these keys.
Creating a Twitter App
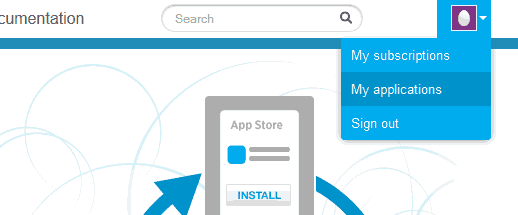
To create a Twitter App for Pay with a Tweet plugin, visit Twitter Developerswebsite. Sign in with your Twitter username and password, and then click on your account name on the top right corner of the screen. A flydown menu will appear, and you need to click on My Applications to proceed.

On the next screen, you need to click on create new app button.

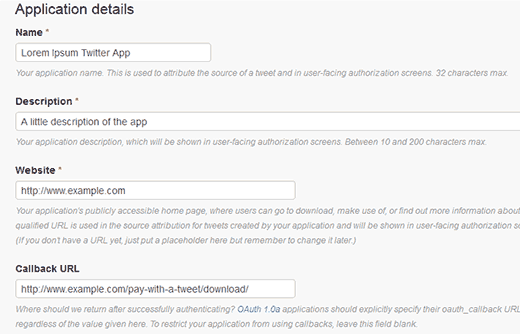
Twitter will now display new application form. You need to provide an application name and description. In the website URL field, enter the URL of your website where you will be using this app. In the callback URL, you need to enter the callback URL shown in Pay with a Tweet plugin’s configuration screen. Lastly, you need to agree with the terms of service and click on Create your Twitter application button.

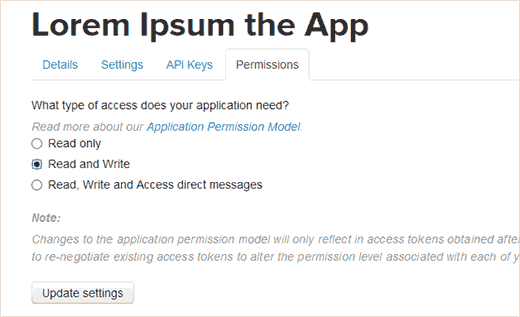
Twitter will now create the application and redirect you to the app dashboard. There you need to click on the Permissions tab to change the application permission. By default, newly created apps have read-only access, you need to change it change it to Read and Write.

After saving your new application settings, you need to click on the Test OAuth button. You will find your consumer key and consumer secret keys which you need to copy and paste in Pay with a Tweet’s configuration screen.
Adding File Downloads
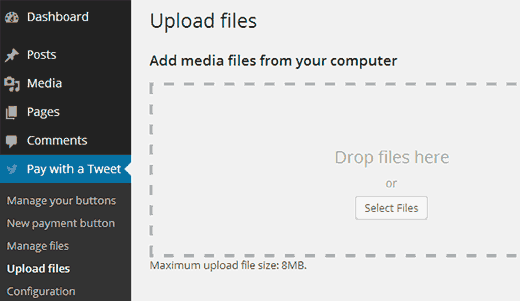
Now that you have configured Pay with a Tweet plugin. The next step is to upload the file users will be able to download after the tweet. To do that, you need to go toPay with a Tweet » Upload Files and select the files you want to upload.

Once you have uploaded your files, they can be managed from Pay with a Tweet » Manage Files screen.
Creating Your Pay With a Tweet Button
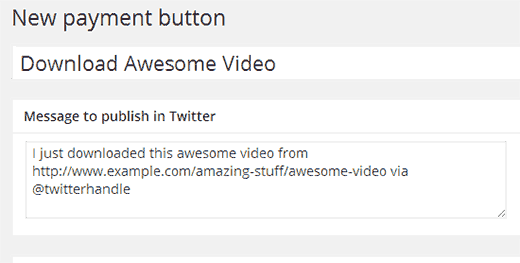
To create your Pay With a Tweet Button, you need to click on Pay with a Tweet » New Payment Button. Enter a title for your payment and then add the tweet you want users to send when they click on the payment button.

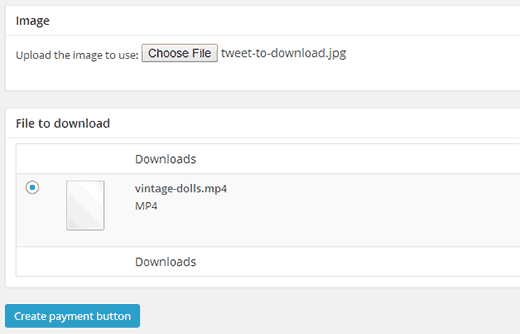
The third option on the screen is to add a button image. This button image will be used to display your button. Click on the choose file button to add the image to upload.
After adding the button image, you need to select the download which users will receive once they send out the tweet. The file you uploaded earlier will appear here and you can select it. Lastly, you need to click on Create Payment Button to make this button live.

Adding the Pay With a Tweet Button To a Post or Page
After you create your button, you can see and manage all your buttons on Pay with a Tweet » Manage Buttons screen. You will see a shortcode next to the button you just created.
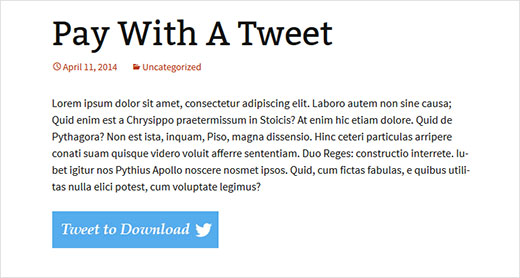
To display your Pay with a Tweet button in a WordPress post or page, you need to copy this shortcode and paste it into your post/page. Once you publish your post, your users will be able to pay with a tweet to access the file download.
Since this will likely bring a lot of new users to your site, it’s time for you to prepare yourself and convert those visitors into subscribers and customers. If you have not already done so, then start building your email list, ask your users to sign up (seehow we grew our email list by 600%). Make sure users can follow you on Twitterand promote your content to their other social networks (we use floating social barfor that).
We hope that this article helped you add a pay with a tweet button for file downloads in WordPress. If you found this article useful, then join us on Twitter orGoogle+.
from : http://www.wpbeginner.com/plugins/how-to-add-pay-with-a-tweet-button-for-file-downloads-in-wordpress/
[quote font=”verdana” font_size=”14″ font_style=”italic” color=”#474747″ bgcolor=”#F5F5F5″ bcolor=”#dd9933″ arrow=”yes” align=”centre”]This Demo Content Brought to you by Momizat Team [/quote]